LINEの「着せかえ」が販売できるようになったと小耳に挟んだので「着せかえ」を制作することに。なんでもスタンプに比べて制作する画像数が少ないらしいので頑張れそうだなと。
以前、仕事でLINEのスタンプを作ったことがあるのですがスタンプを作るのって正直、めちゃめちゃ大変です。何が大変かって、スタンプって申請するのに40個近く作らないといけないのですが、まず、40個近くネタを考えるのが大変なのと、その40個を作るのが時間かかる。
なのでこれからLINEスタンプ作りたいなーと思っている人は軽い気持ちで始めると挫折するので気を付けてください。まぁその分、出来上がると友達に自分の作ったスタンプを送ったりできるので楽しいですけどね!
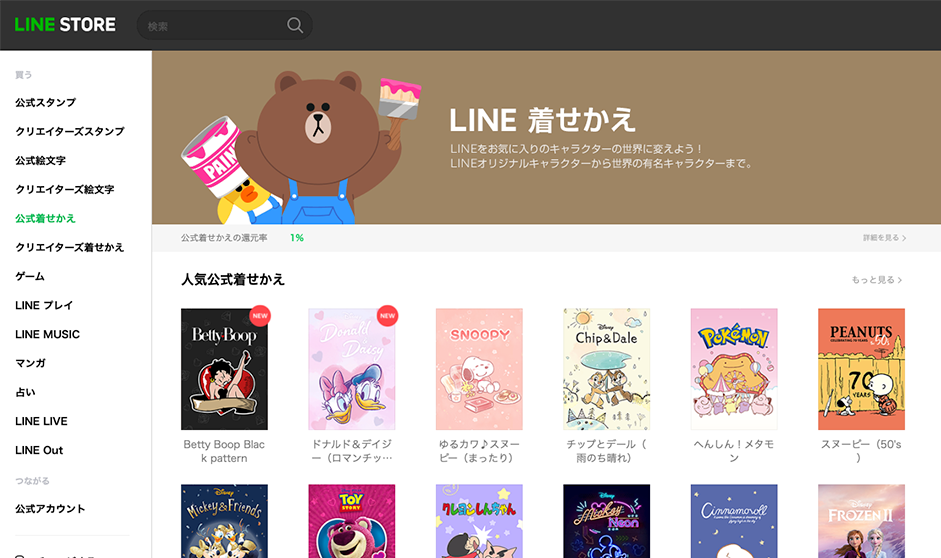
そもそもLINEの「着せかえ」とは何か?
 「LINEは使ってるけど、着せかえって何?」という方に。
「LINEは使ってるけど、着せかえって何?」という方に。
私の周りでも「着せかえは知ってるけど持ってないなぁ〜」という人がほとんどでした。
簡単にいうと、普段のLINEの雰囲気を好きなキャラクーや模様など自分好みのデザインにカスタマイズすることができます。私も好きなキャラクターなどの着せかえはいくつか持っていて、飽きたら着せかえを変更して楽しんだりしています。
LINEの「着せかえ」作り方

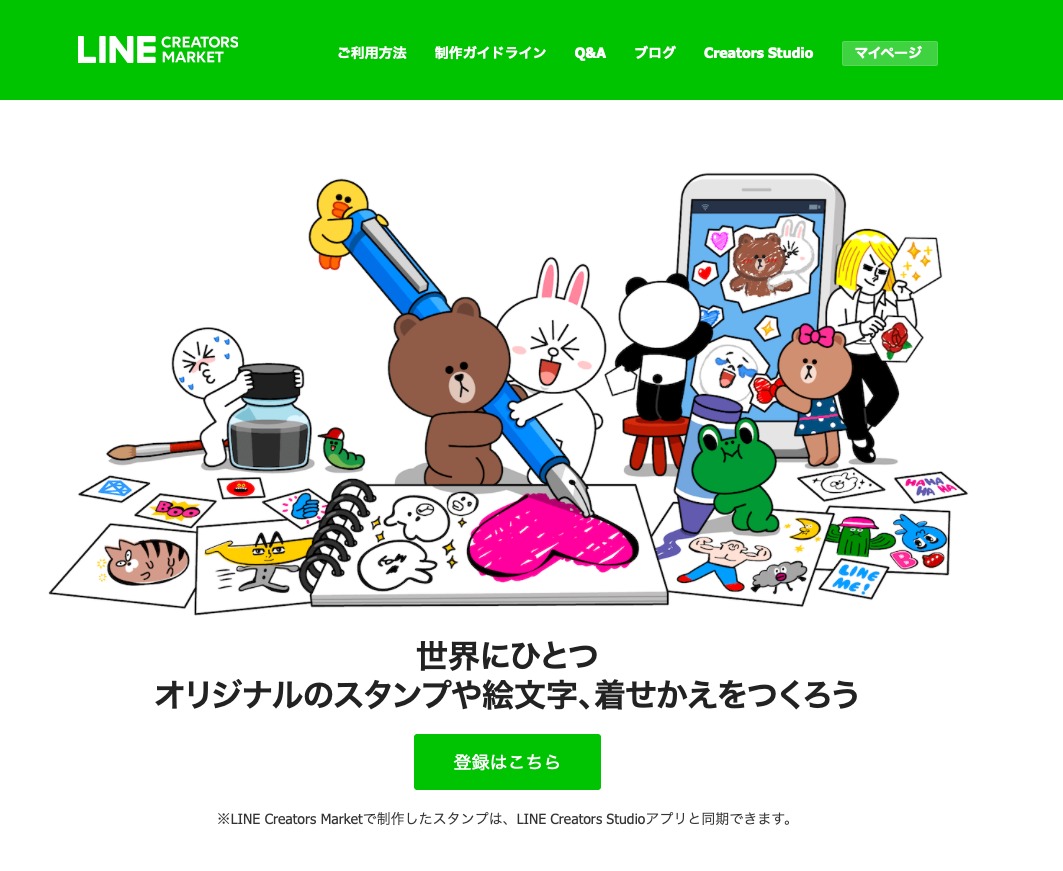
LINE Creators Marketに登録する
何はともあれ、まずはLINE Creators Marketに無料登録をします。ここで自分のアカウントを作りLINEの「スタンプ」や「着せかえ」などの制作、販売を行っていきます。登録はそのまま流れに沿って入力していくだけなのでとても簡単に出来ます。
ガイドラインに沿って画像を用意する

次に、着せかえ用のイラストや画像などを用意するのですが、画像のサイズや拡張子、ファイル名などのガイドラインが色々決まっています。なので、そのガイドラインを見ながら一つずつ制作していきます。
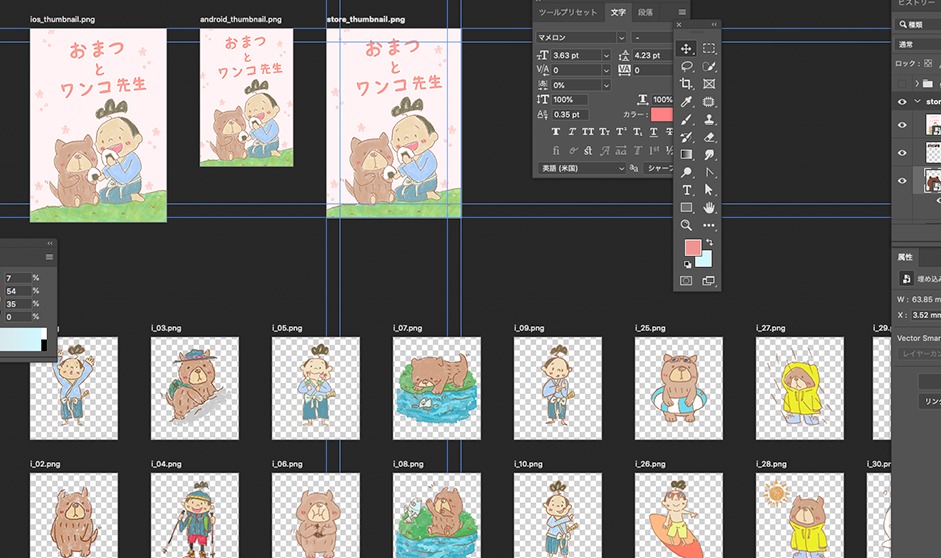
私はPhotoshopで制作したのでリンクページ先(真ん中ら辺にある)Photoshop専用の「着せかえテンプレート」をダウンロードし、制作しました。細かい注意点などが記載されている他、完成画像もそのまま一括で書き出しができるのでPhotoshop、Illustratorなどで制作する人はダウンロードをオススメします。
必要な画像の種類について
次に、用意するのに必要な画像の種類について。
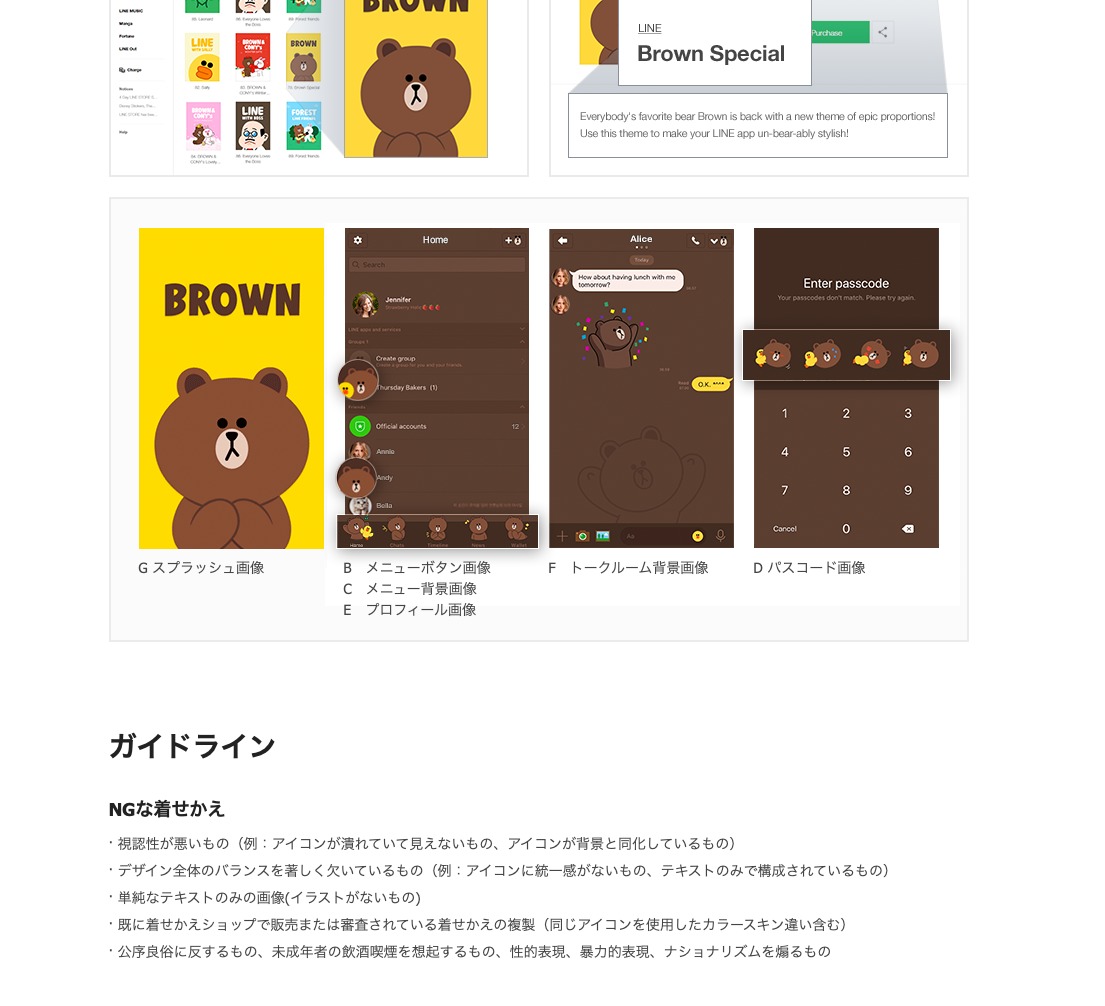
メイン画像 (3個)

LINE STOREで購入する時に表示されるメインの看板の画像になります。
同じ画像でサイズ違いを3個用意する必要があります。
- iOS (よこ200px × たて284px)×1
- Android (よこ136px × たて202px)×1
- LINE STORE (よこ198px × たて278px)×1
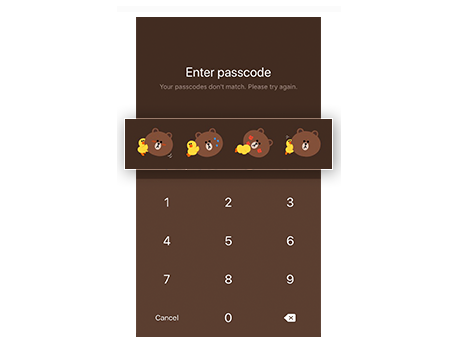
メニューボタン画像 (32個)

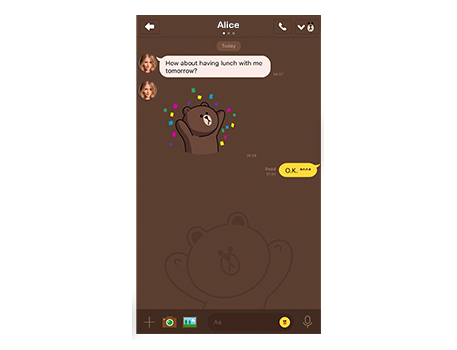
この小さいクマの画像がメニューボタンになります。こちらは全部で8種類ありON、OFFの切替えで2通りいるので計16個の画像が必要になります。しかも、こちらもiOS、Android用にトリミングする必要があるので合計で32個の画像が必要です。多分、このメニュー画像を用意するのがこの着せかえで最も労力がいるところだと思います。
- iOS (よこ128px × たて150px) ×16
- Android (よこ128px × たて112px)×16
メニュー背景画像 (2個)

少し見にくいのですが、先ほどのメニューボタンのクマの画像の後ろにあるこげ茶の横長の帯の画像がサイズ違いで2個必要になります。
- iOS (よこ1472px × たて150px) ×1
- Android (よこ640px × たて112px)×1
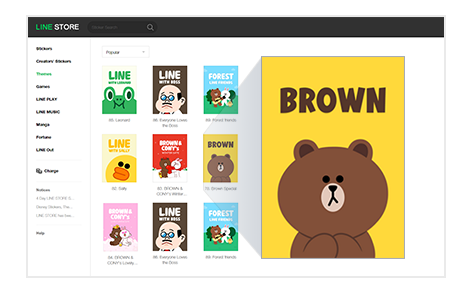
パスコード画像 (16個)

パスコードを設定した際に出てくるこちらのクマの部分の画像が4種類必要となり、ON、OFFの切替えで2通りいるので計8個。さらに、サイズ違いで16個の画像が必要になります。
- Android (よこ116px × たて116px)×8
- iOS (よこ120px × たて120px) ×8
プロフィール画像 (4個)

プロフィール写真を設定していない友達の部分に出てくるこちらのクマとトリが写っている丸い画像が個人、グループ用に2種類。サイズ違いで4個必要になります。
- iOS (よこ240px × たて240px) ×2
- Android (よこ247px × たて247px)×2
トークルーム背景画像 (2個 任意)

少し見にくいのですが、背景に薄らクマがこげ茶で描かれているのですが、その部分の画像がサイズ違いで2個必要になります。ただ、この背景に関しては任意になるので、あってもなくてもどちらでも構いません。なので、余力があれば作ってみるのも良いかと思います。ちなみに、画像を作らない場合は背景の色を自由に選べるのでそこから選択する形になります。
- iOS (よこ1482px × たて1334px) ×1
- Android (よこ1300px × たて1300px)×1
用意するもの
・iOS (よこ1482px × たて1334px) ×1
・Android (よこ1300px × たて1300px)×1
スプラッシュ画像 (2個)

スプラッシュ画像とな何か?
私も知らなかったのですが、Android 専用の画像となっており、LINE起動時に出てくる画像なのだそうです。こちらは、背景の黄色い部分とクマとロゴの部分で2個の画像が必要になります。
- 背景 (よこ1300px × たて1300px) ×1
- ロゴ + イラスト (よこ480px × たて720px)×1
以上になります。
いやーこうしてみると結構画像数ありますね笑。
なんだかんだ、合計61個の画像を制作しました。なんかスタンプの時よりはるかに多いんだけど、と思ったのですが半分近くがiPhone用とAndroid用に同じ画像をトリミングしているだけなので労力的にはスタンプより楽でした。

そして私もこんな感じで出来上がりました。
疲れた。。
画像をつくるときに気を付けたいこと

実際の出来上がりの画像サイズを意識する
実際にスマホでLINEを見ると分かると思うのですが、出来上がりの画像ってすごく小さいです。
なので、初めのイラストの下書き段階で「このイラストを小さくしてもはっきりと認識できるのか?」ということを頭の片隅に置きながら描いていくとあまり失敗しないです。
その為には、色にメリハリをつけたり、キャラクターにワザと大きめの動きを入れることで小さくした時にそのイラストを認識しやすくなります。これをしないでやっと、画像を61個作ったのにいざ、LINE内のプレビューで確認したら「ん??何のイラストかよくわかんない。。」みたいになって、結局作り直すのが、一番キツイです。。(私も過去に仕事でよくこの失敗をしていました。。)こんな悲惨なことにならない為にも、アイディア出し段階でイラストの完成サイズや、配置した際の全体のバランスなどはしっかりと意識しながら制作してみてくださいね!
制作時間 約26時間
まとめ
次回は、出来上がった画像の登録の仕方や販売について紹介していきます。
画像を作るのに結構時間がかかるので、興味のある方は気長に始めてみてくださいね!